Tuantanah

Project purpose and goal
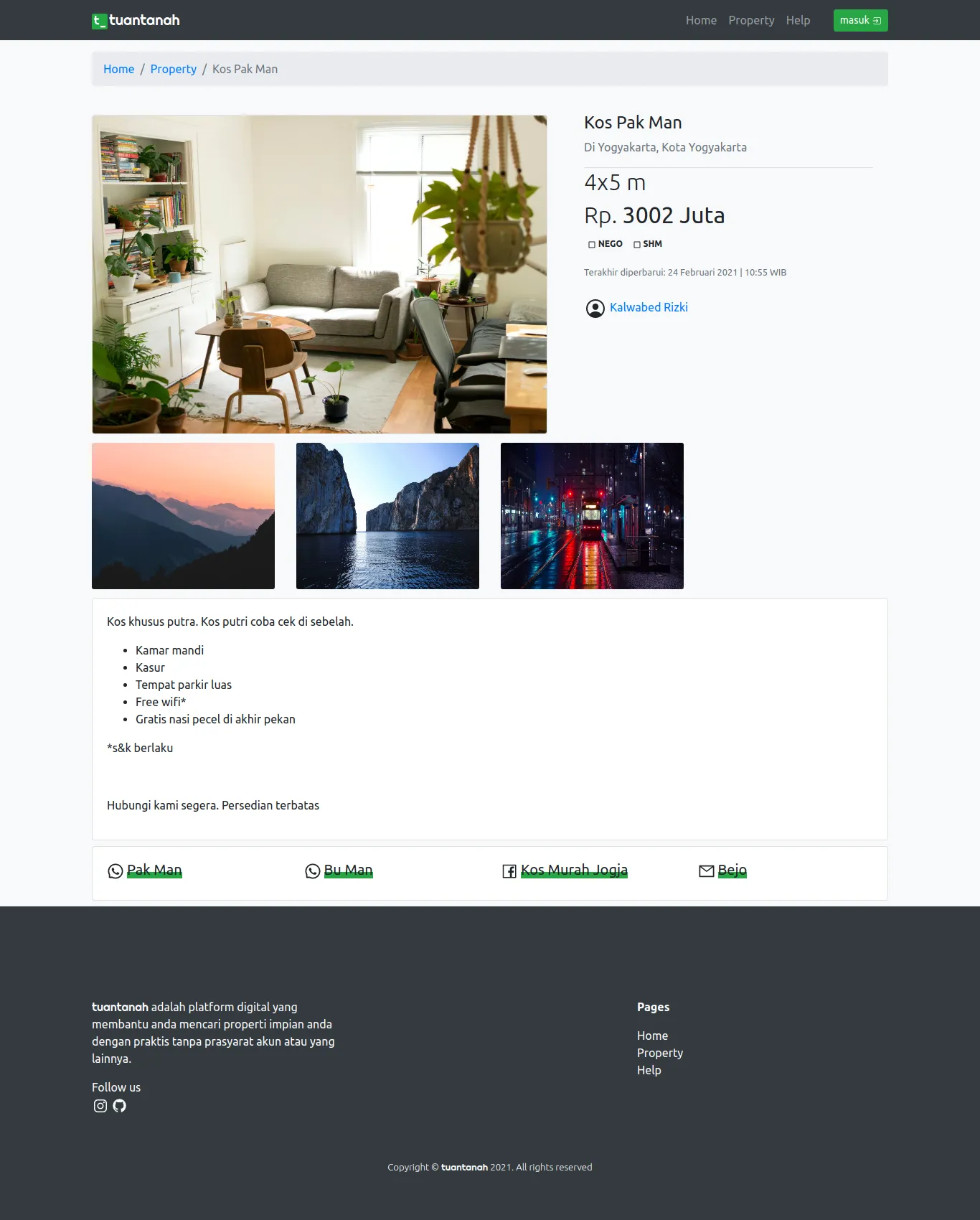
Starting from my anxiety where I often find properties that are sold but not easily accessible to many people.
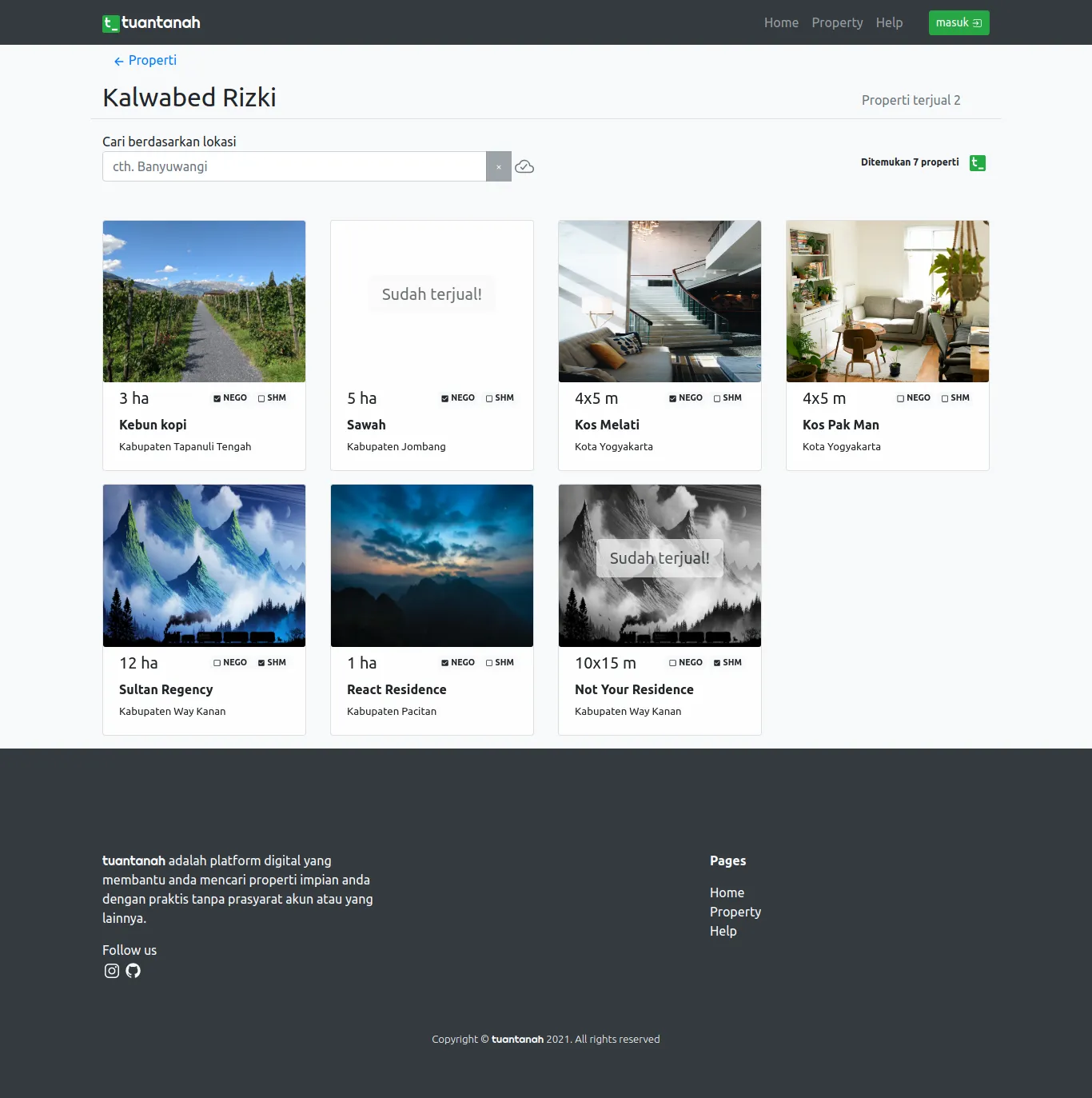
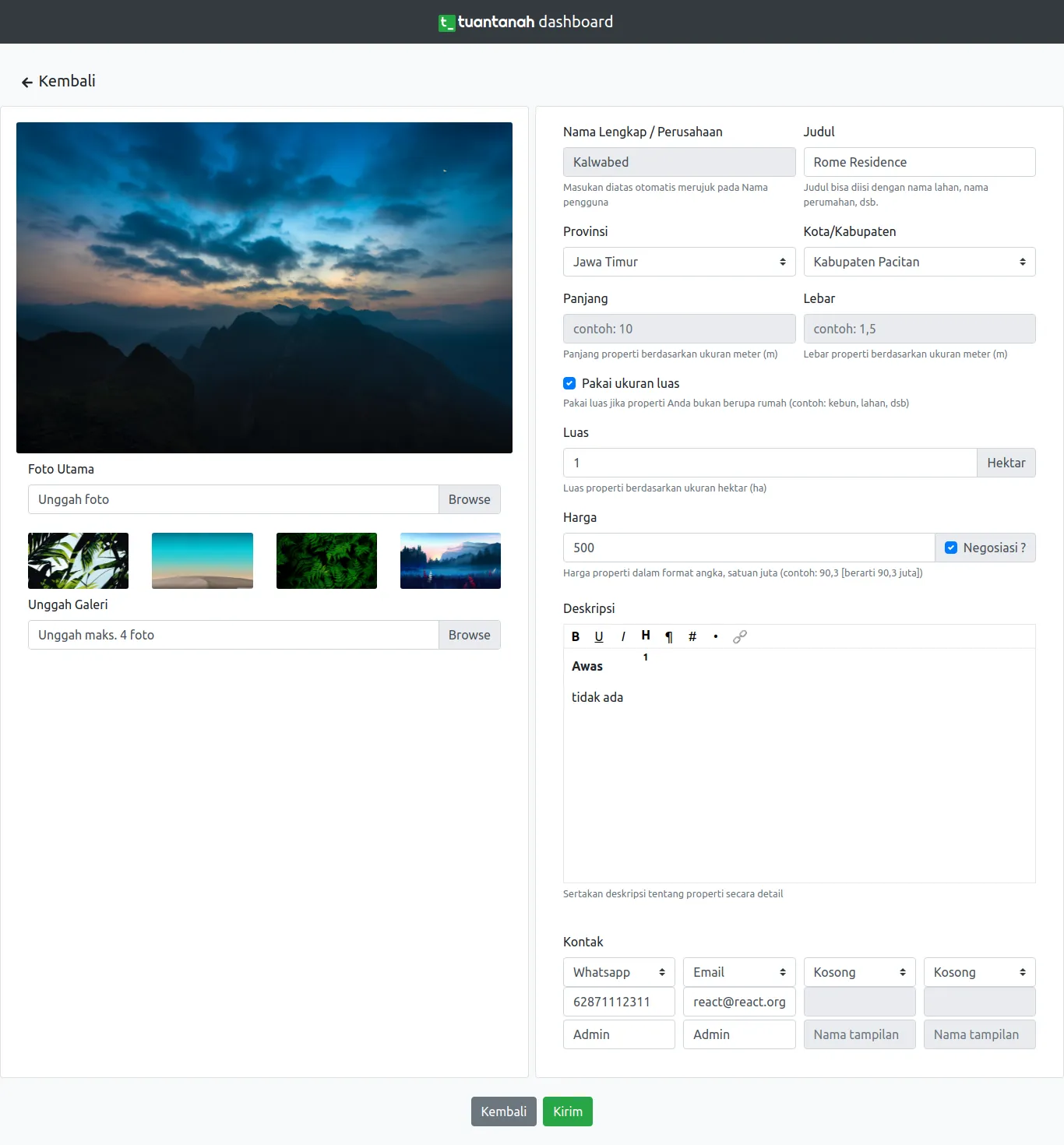
So we tried to build this website with the hope that property providers can advertise their properties easily and property seekers can easily find their ideal property.
I also presented this project and uploaded by one of my teachers. You can find the video here.
Creating a user interface using Bootstrap, then we use React and Next.js for matters related to Javascript, I think that’s enough.
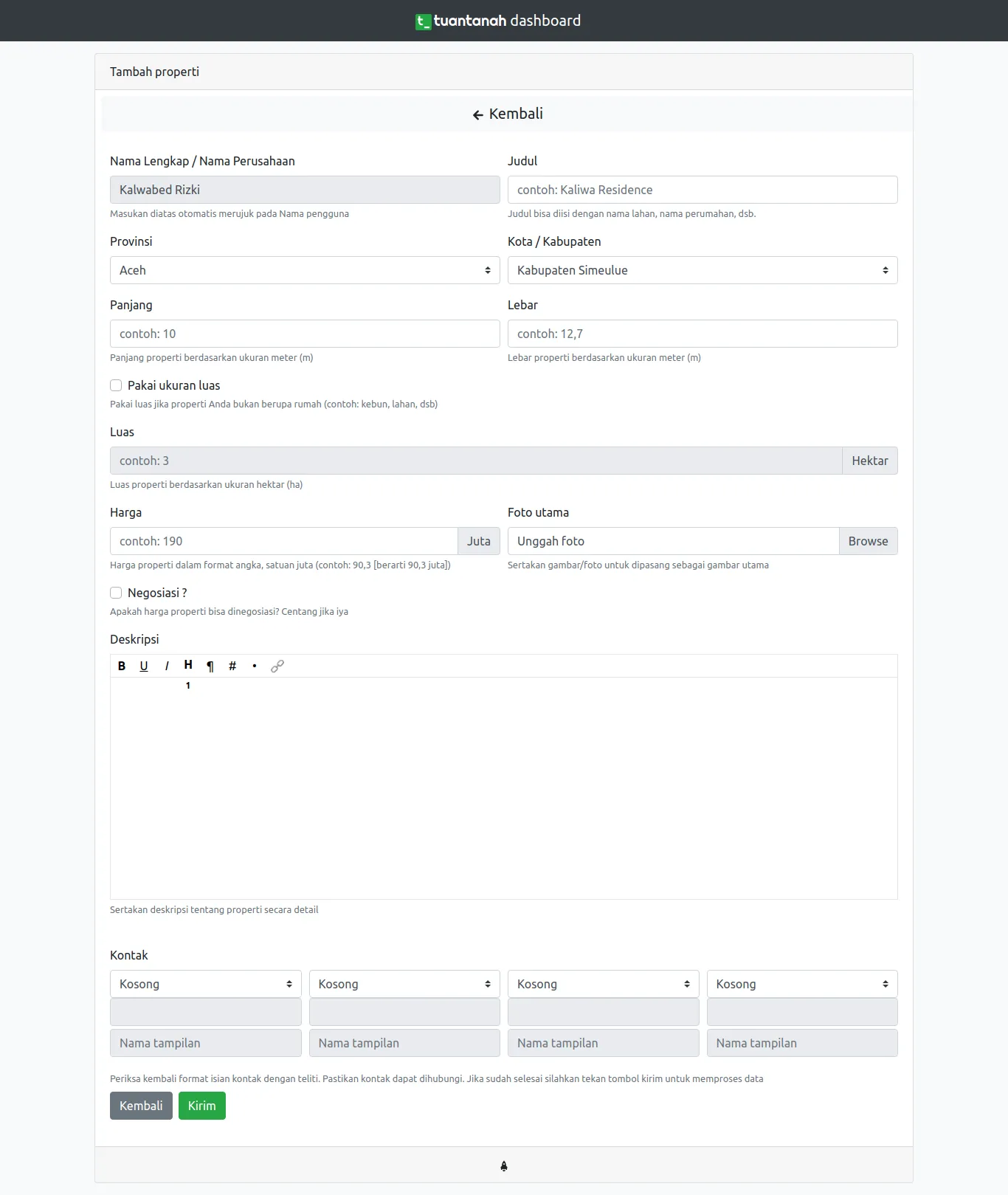
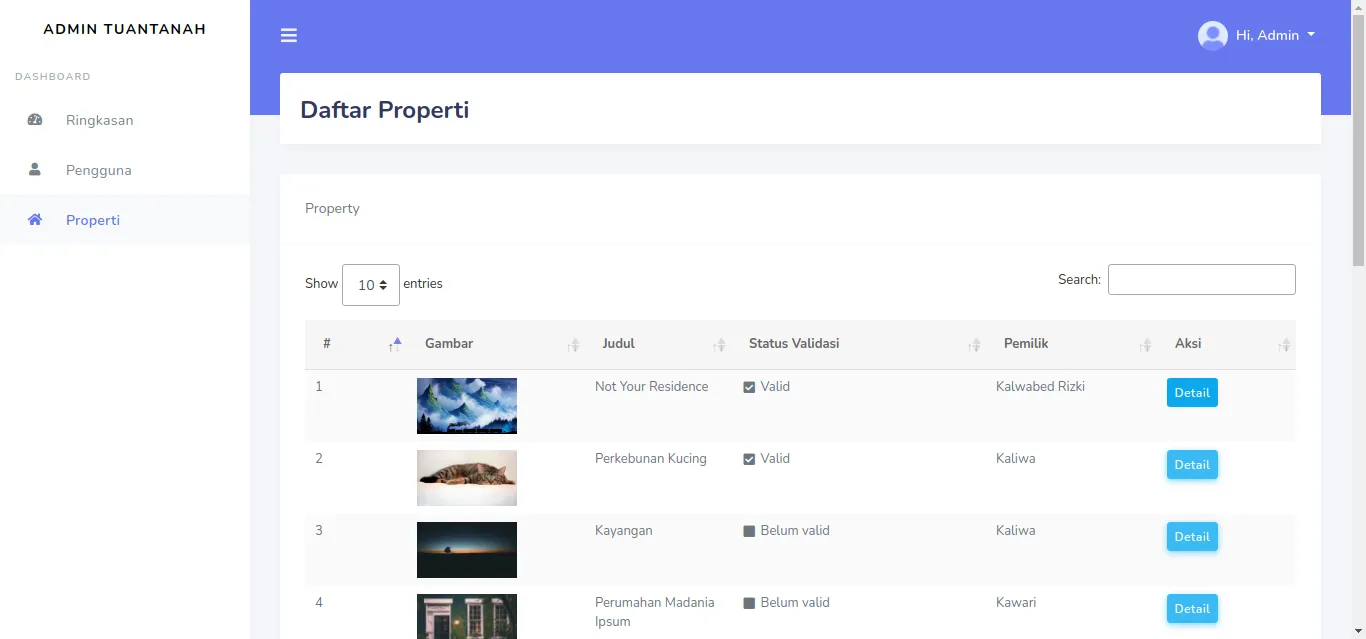
Next.js is especially helpful for data-driven websites like this. Then we leave the display affairs to old-school Bootstrap, to speed up the processing process. In the data processing and API, we rely on Expressjs. In addition, we also use it to create an admin page where our admin will work later.




Problems and thought process
Like any other project. We also ran into issues, such as folder structure and code. We recognize the importance of tools like Eslint and Prettier which can at least help us structure our code.
Likewise from the server side. Here we also encounter problems with the project structure that is not quite right because we combine the API with the website for the admin. In terms of performance, it may not have an effect, but what happens if we combine the API with the website in one code base we encounter problems, including: complicated maintenance, and a heavy burden on the cloud provider side.

Lessons learned
This project teaches me a lot about Next.js, such as: Server Side Rendering, Static Site Generation, Client Side Rendering, and apply it with the right needs. This is a big Javascript codebase because on the client and server side we learn many things, such as: integration between the two, then solve problems like CORS, and so on.